To set up Page-level ads, you need to place ad code in the <head> tag of each page on your WordPress site. In this article, we will show you how to set up AdSense Page-level ads using Advanced Ads plugin.
Install Advanced Ads to your WordPress site
- From WordPress Dashboard, click [Plugins] and then click [Add New]
- Enter “Advanced Ads” in plugin search box
- Press [Install Now] button, and activate.

Get and copy AdSense Publisher ID
To set up Page-level ads using Advanced Ads, you need to get AdSense Publisher ID.
- Log in your AdSense account.
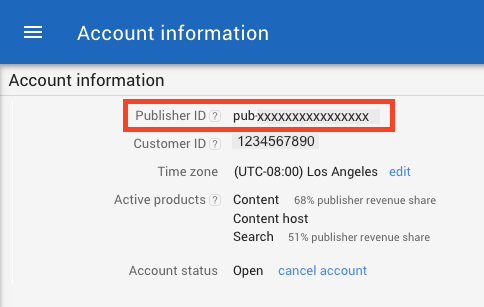
- Click “Settings”, and then select “Account Information”
- Publisher ID is displayed. (AdSense Publisher ID is “pub-xxxxxxxxxxxxxxxx” )
- Copy publisher ID.

Set up Page-level ads using Advanced Ads
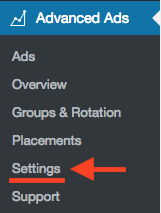
From WordPress Dashboard, click “Advanced Ads” and then select “Settings”.

Click “AdSense” tab on Advanced Ads setting page.

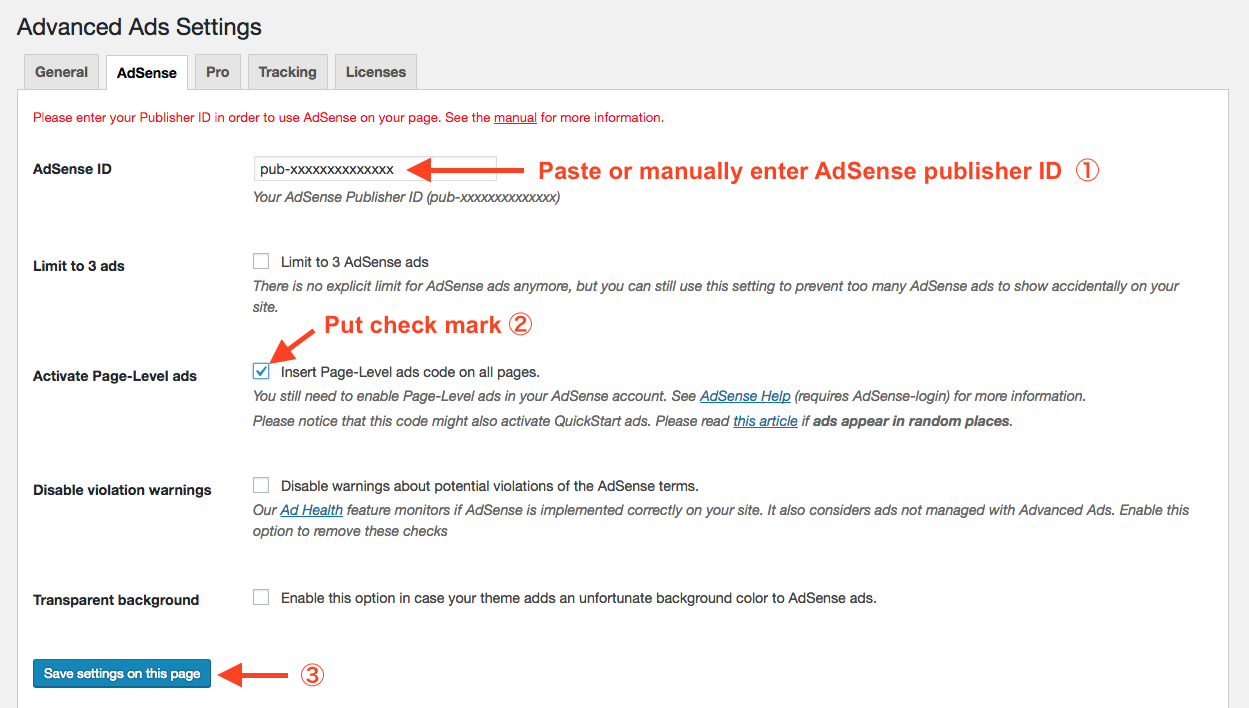
On the AdSense Advanced Ads Settings page, paste Publisher ID in the AdSense ID box. (①)
Put check mark in the box of Activate Page-level ads.(②)
Press “Save settings on this page” button.(③)

Advanced Ads will automatically generate AdSense Page-level ad code, and insert within the <head> tag on each of your WordPress pages.
Check ad code is placed correctly
Test Page-level ads on your site
On a mobile device, visit your page and add #googleads to the end o the URL, and then reload the page. (example: https://www.example.com#googleads )
If the test is working, you are done.
Congratulations!
For more information, please visit “Guide to testing Page-level ads” on AdSense Help.
View the page source of site on browser
Visit your page on PC, and view the HTML source code. Right click and select “View Page Source”.

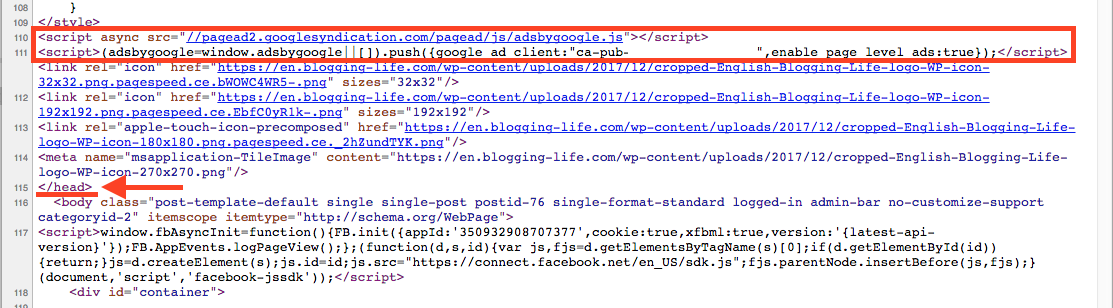
Search “</head>”. The Page-level ad code is located near above the closing head tag (</head>: ). If the ad code is located in the <head> tag, it means the code is placed correctly.
Please see the following image as an example. The </head> is underlined and pointed by arrow. The Page-level ad is highlighted as in the red rectangle.




Comments